Design as a tool to
communicate ideas
To make the most of the time given, instead of designing end-to-end flows, I focused on high-fidelity wireframes that could demonstrate platform-specific capabilities we wanted to highlight as a team.
Building a user scenario as a foundation
As the project team was already working with the client, they had insight into existing student problems. One of these scenarios was around the barriers in navigating documentation and protocols for assessment extensions. With this scenario, I could tie my wireframes to a consistent narrative.
The scenario
A student wants to apply for an assessment extension due to contracting Covid-19.


Exploring platform-specific opportunities
I detailed opportunities leveraging the unique constraints and features of each platform as a basis for designing platform-specific solutions to the same user flow.

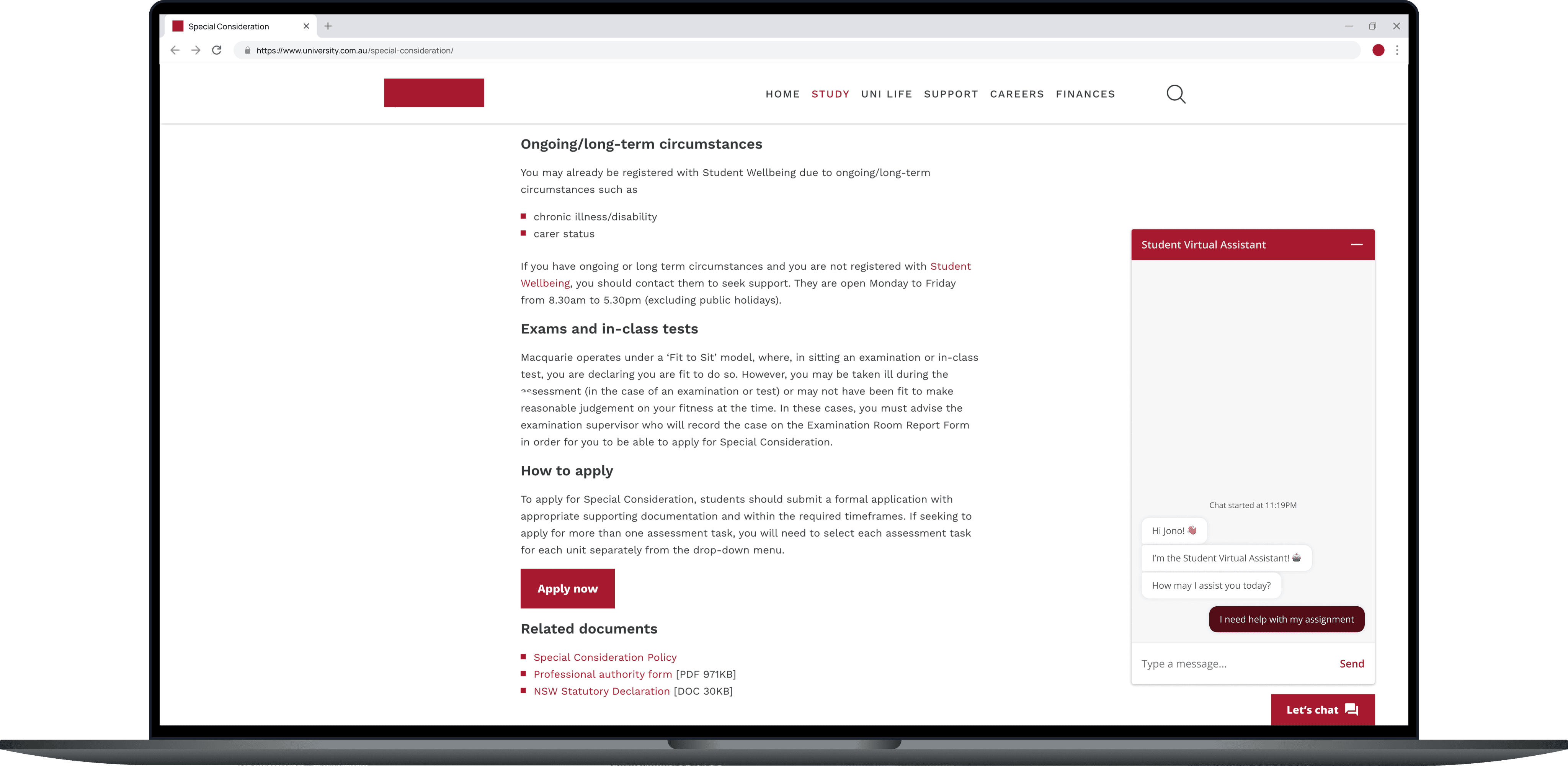
Platform 1:
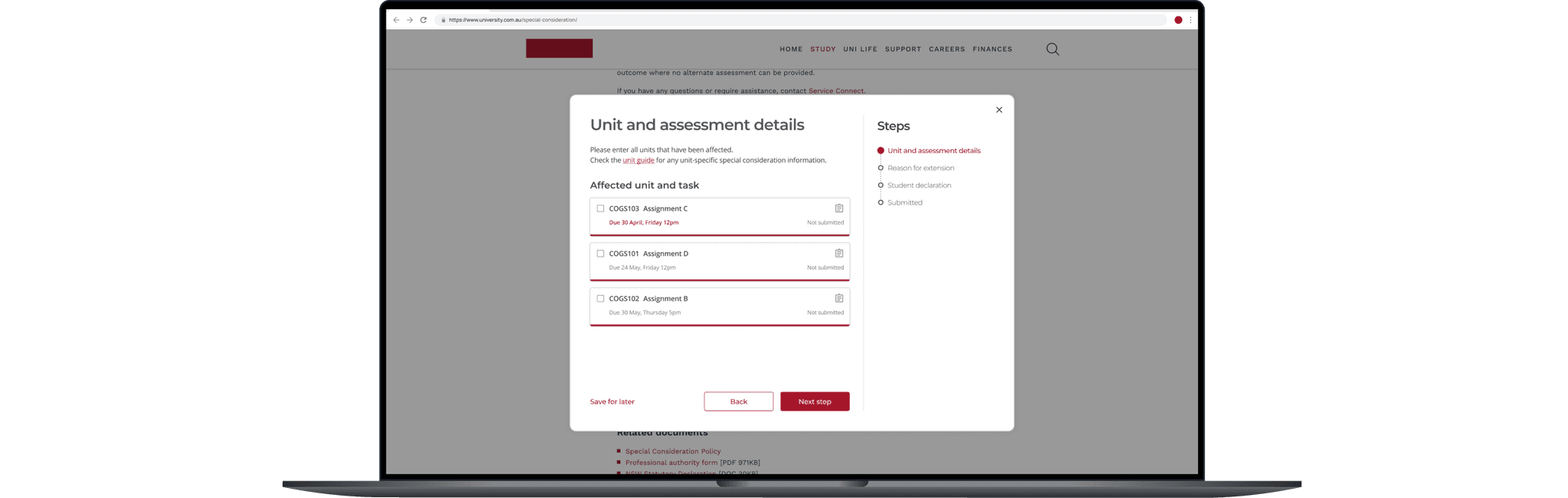
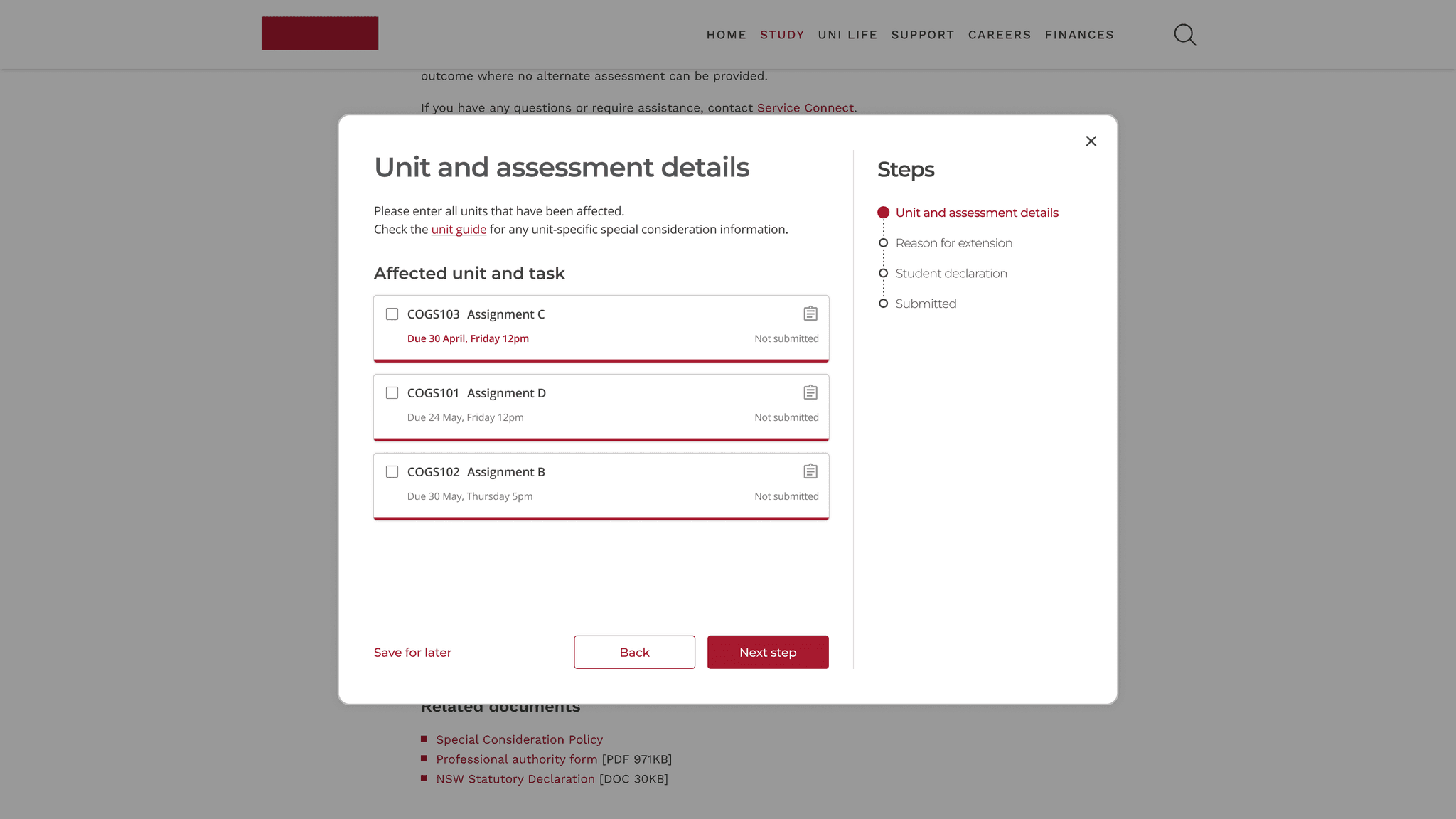
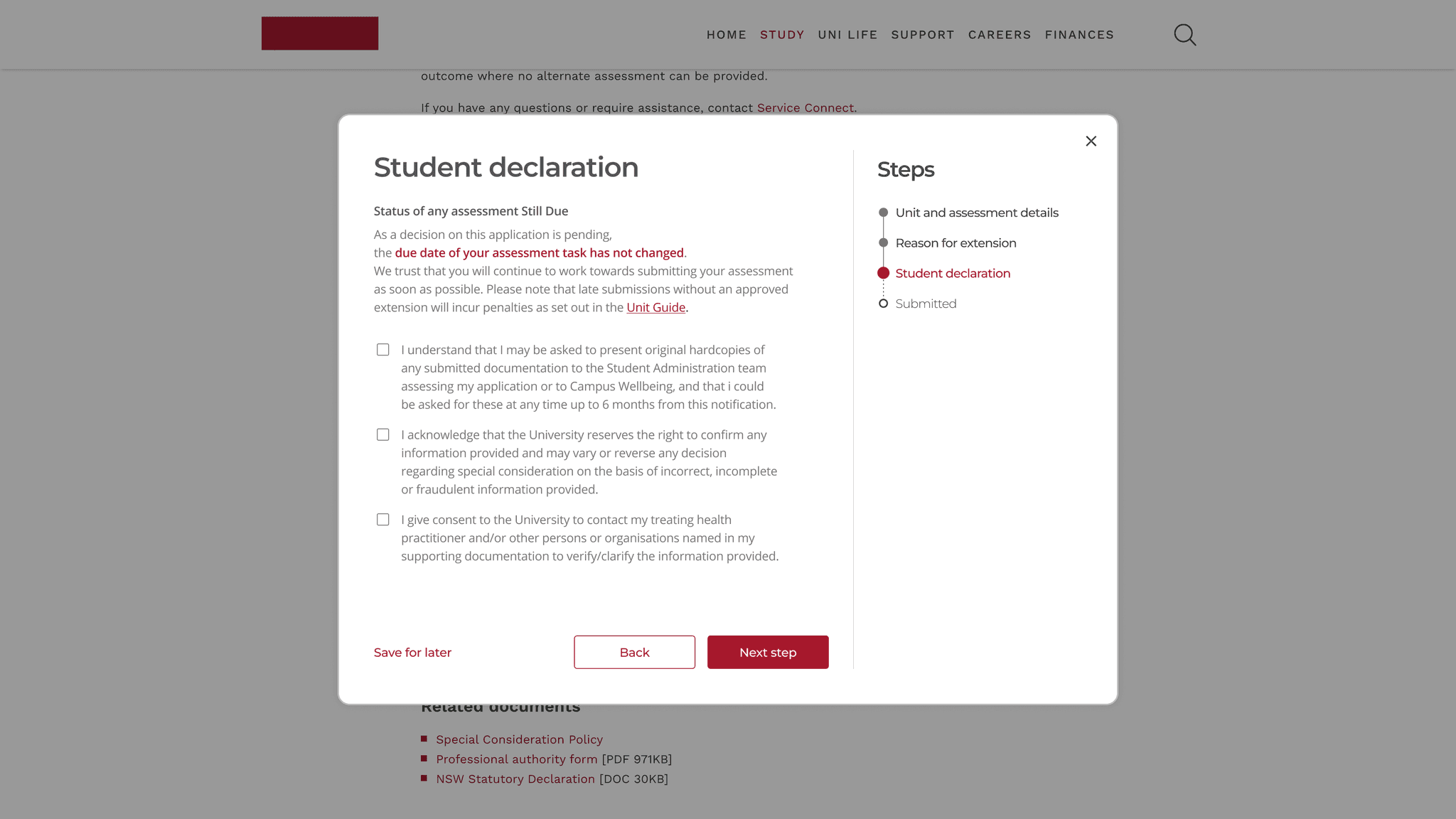
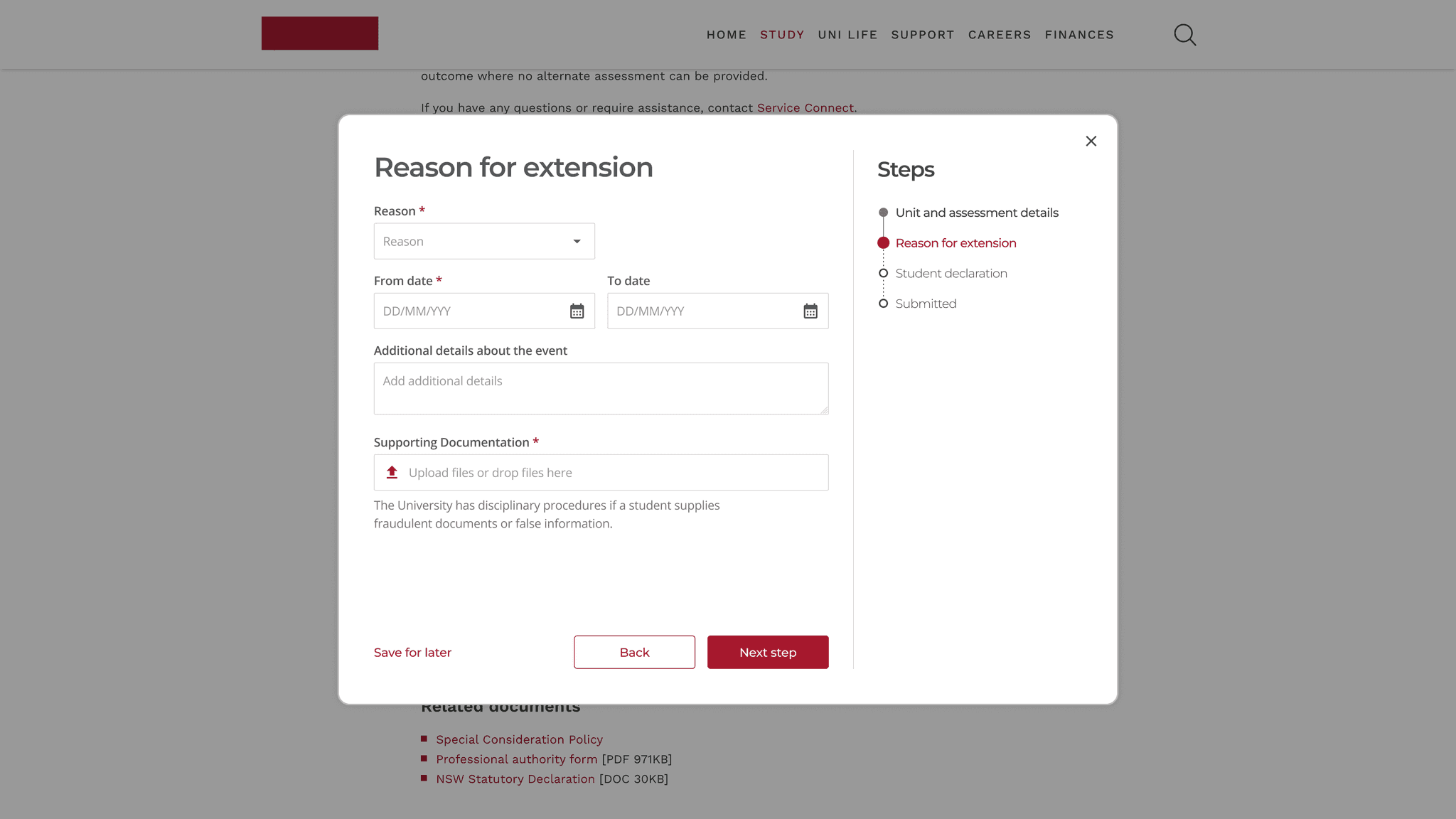
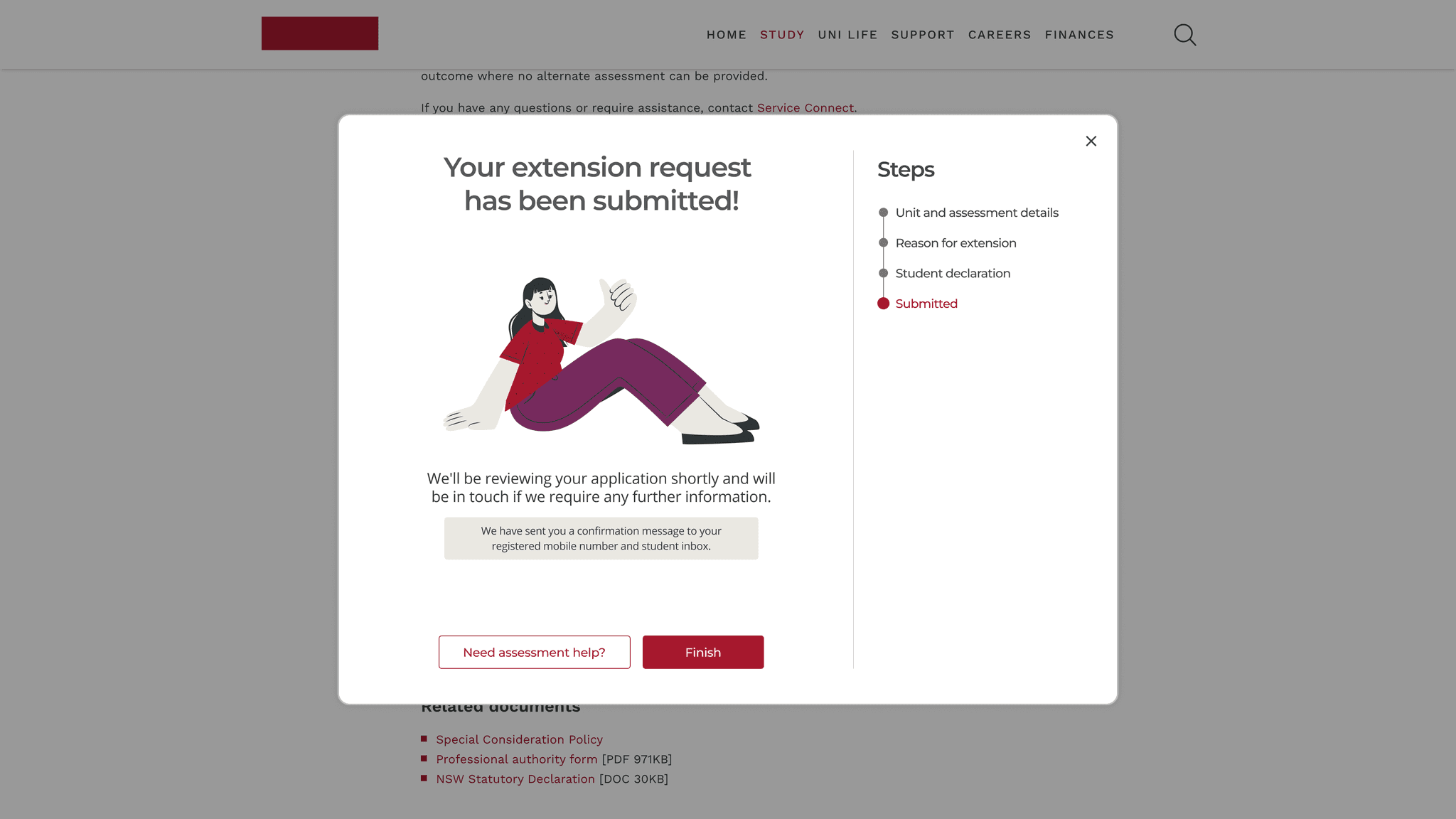
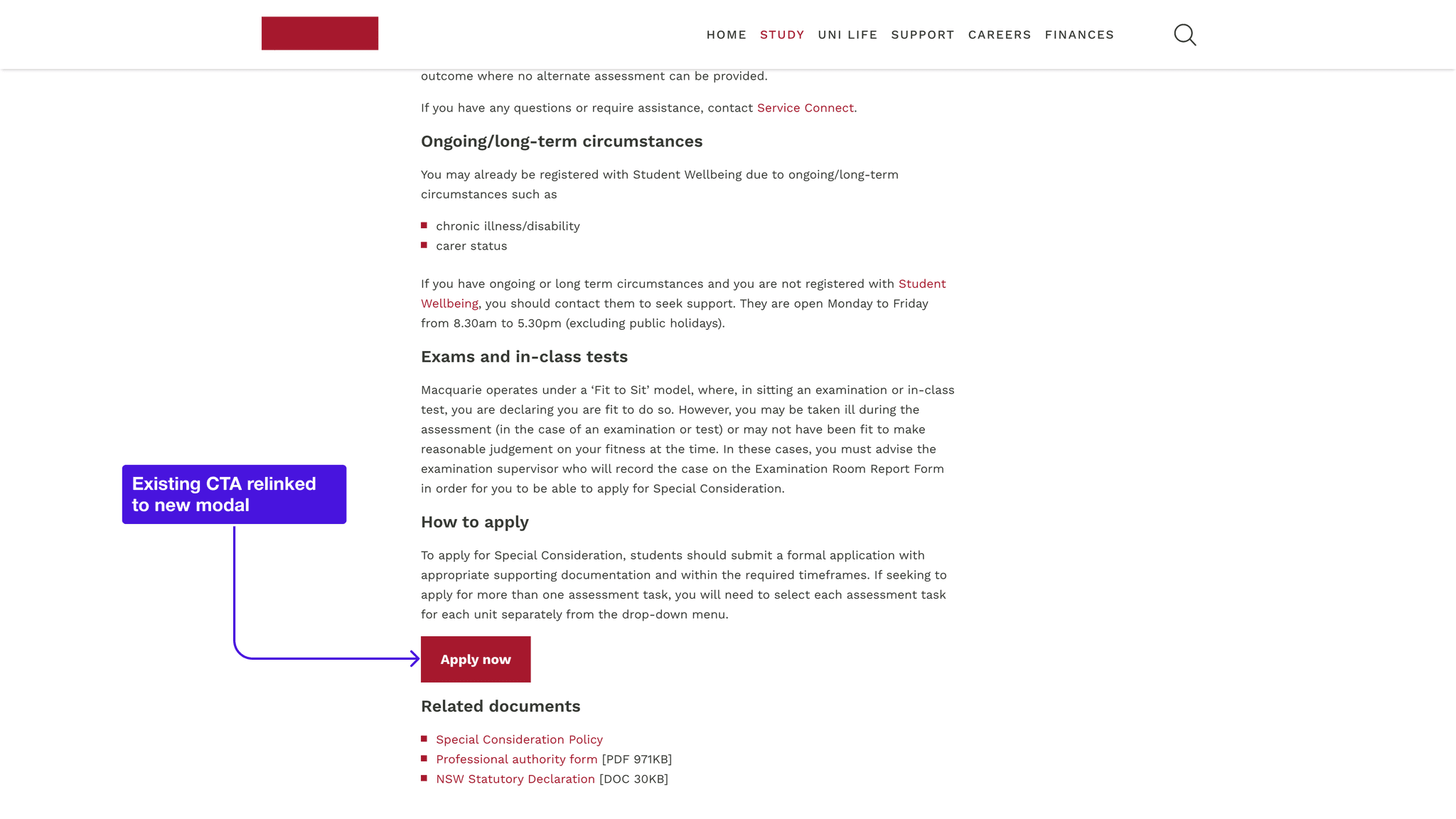
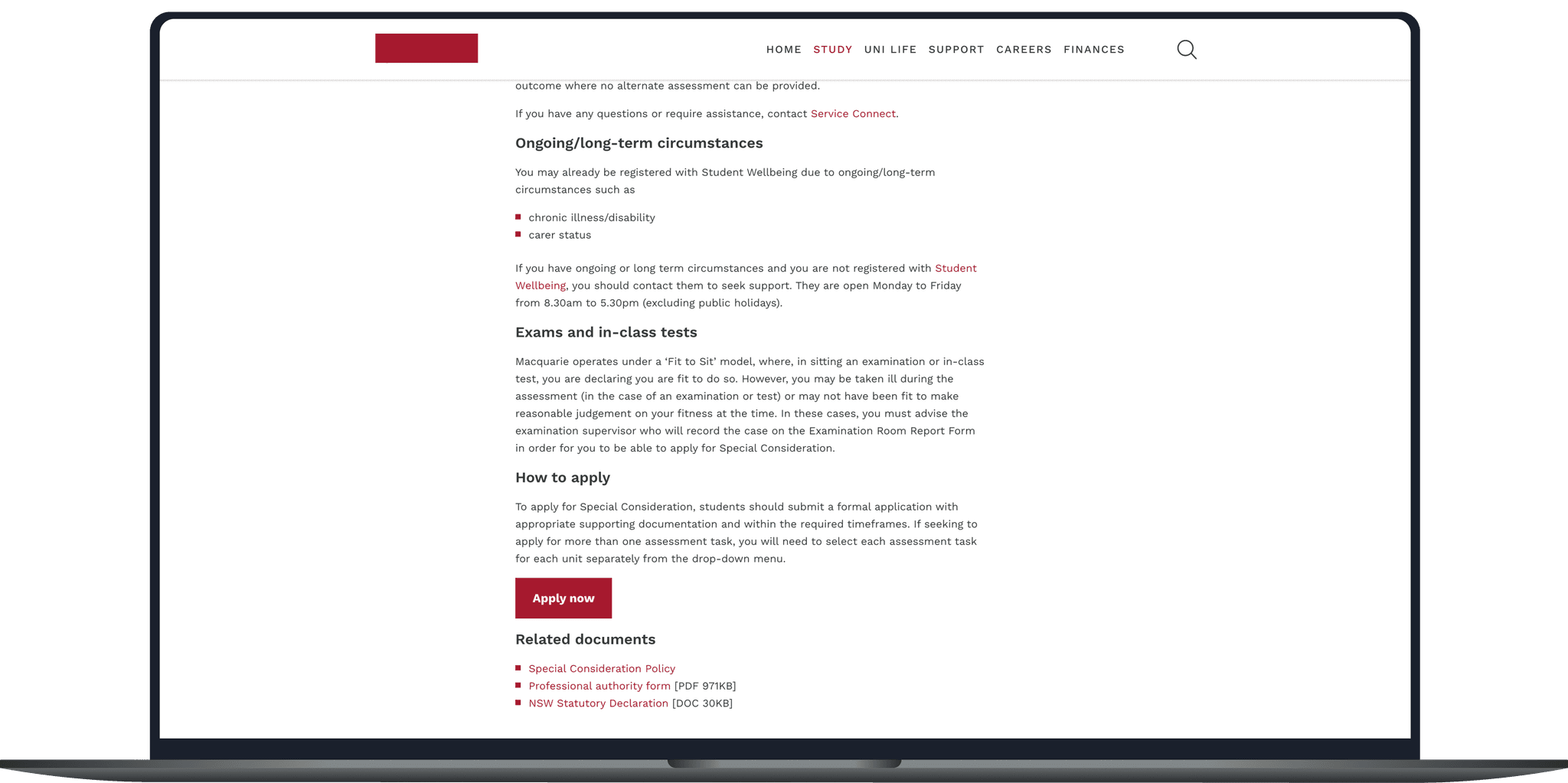
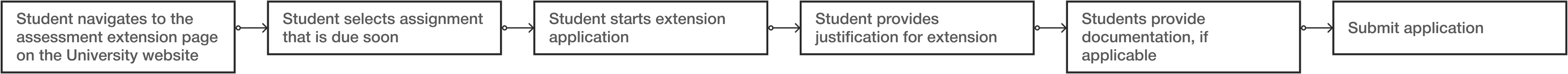
New desktop module
website - Modal - Form
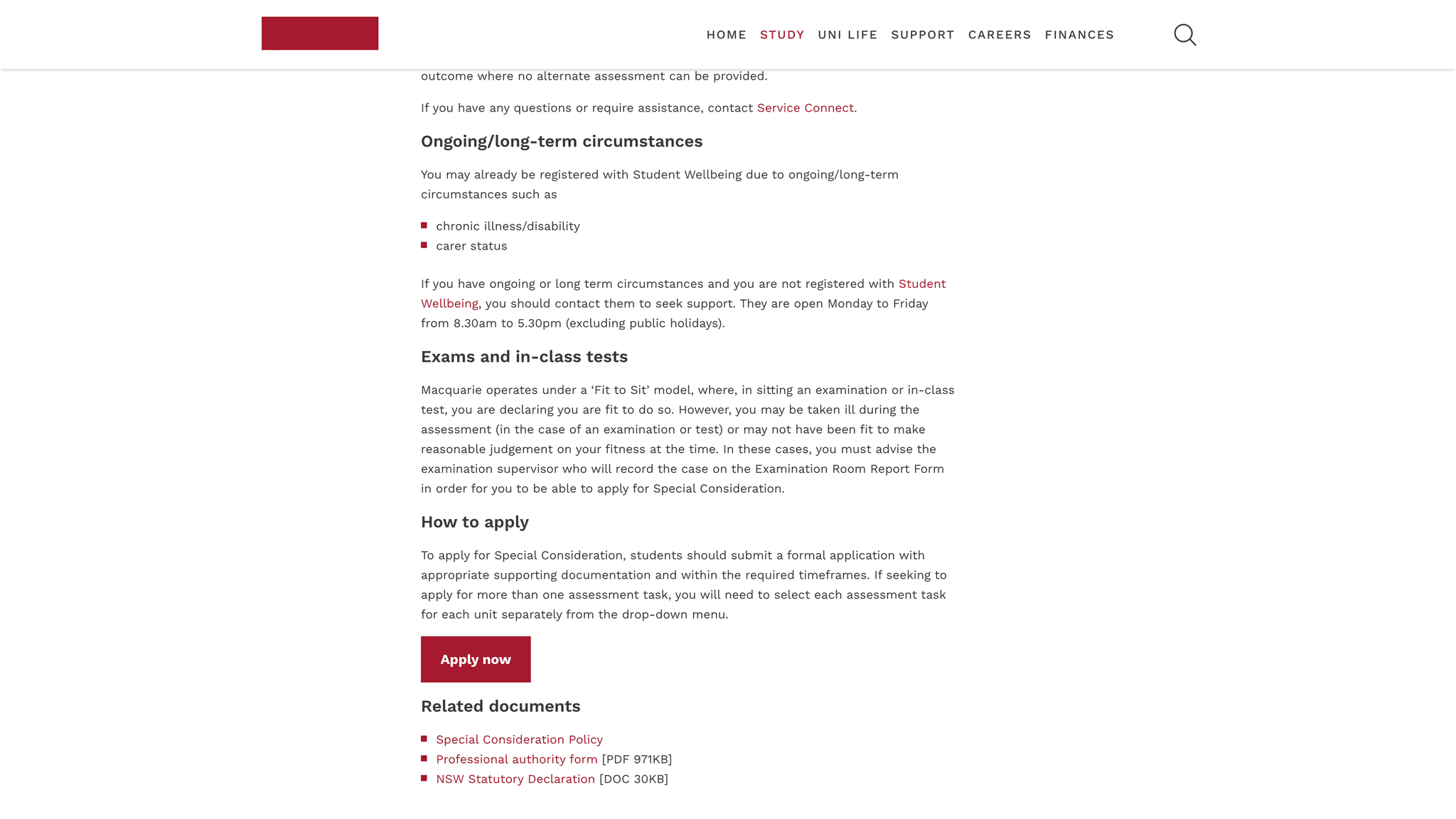
The 'Apply now' button on the existing University's Special consideration webpage, opens a modal that takes the student through a form with their enrolled courses pre-filled.
Platform 2:
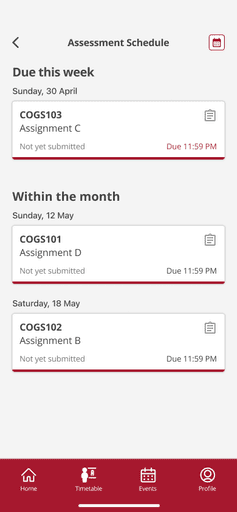
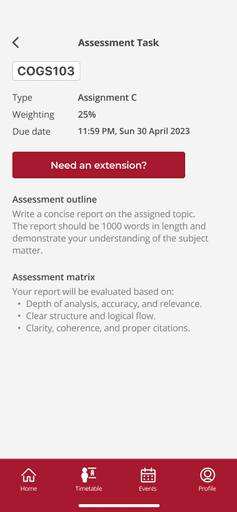
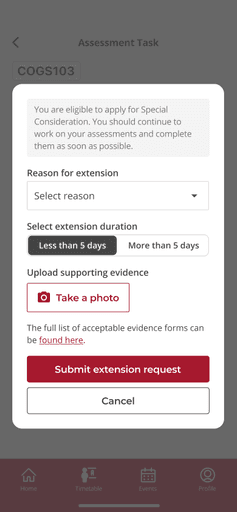
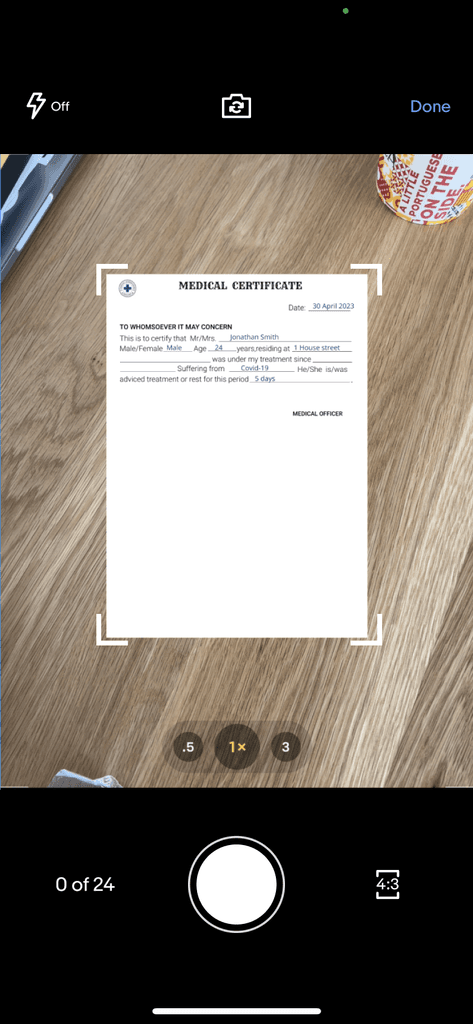
New mobile application
timetable - camera - ocr
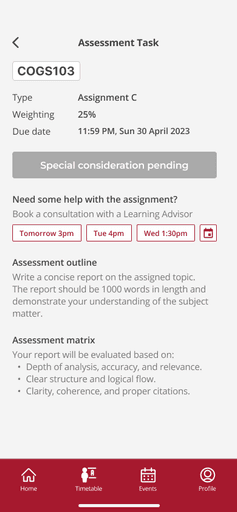
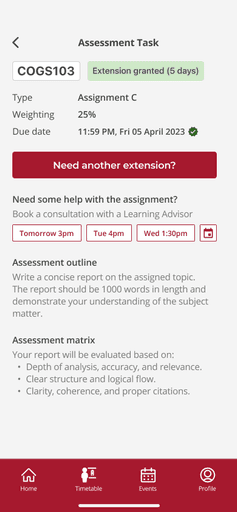
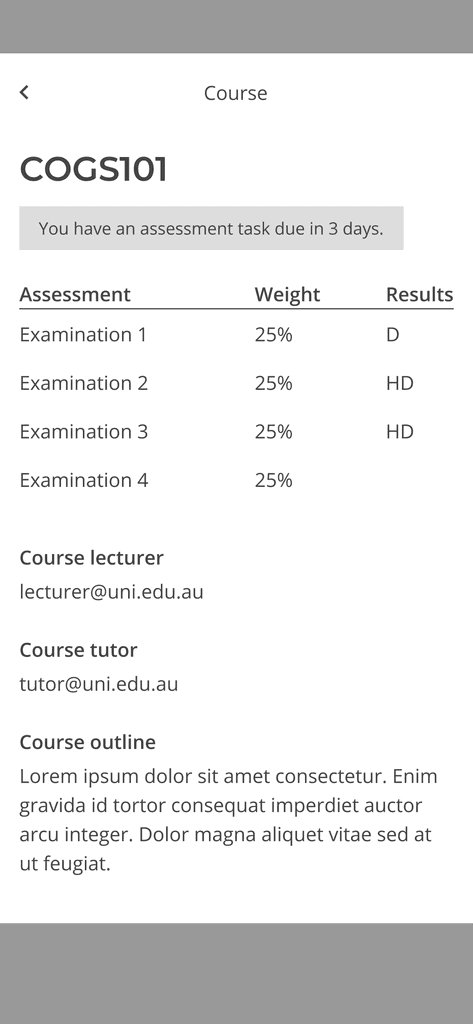
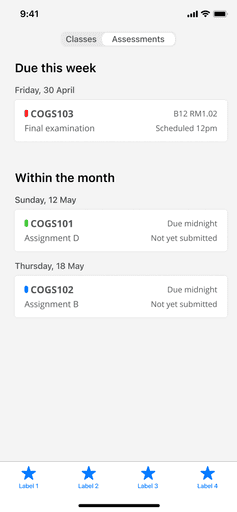
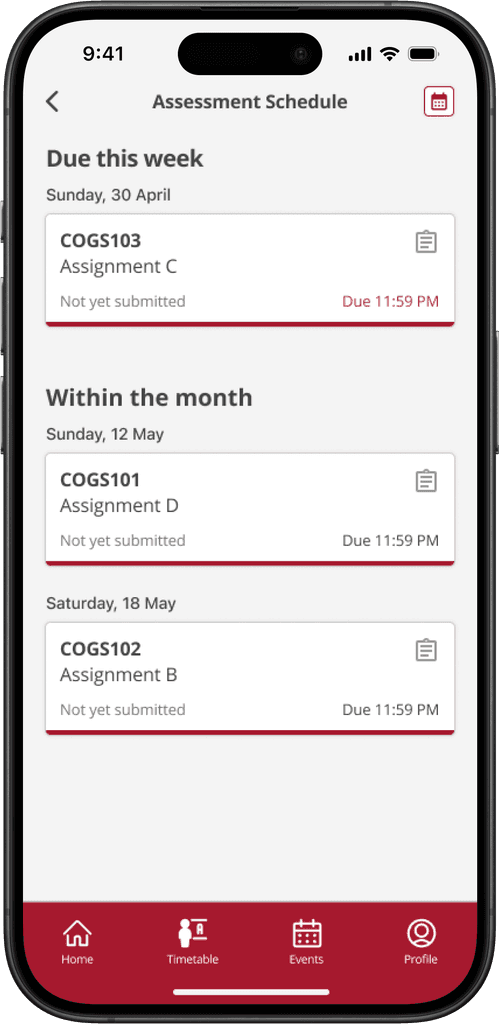
Through the student's timetable, an extension can be requested with use of their phone's camera and optical character recognition [OCR] technology to verify their documentation.
Platform 3:
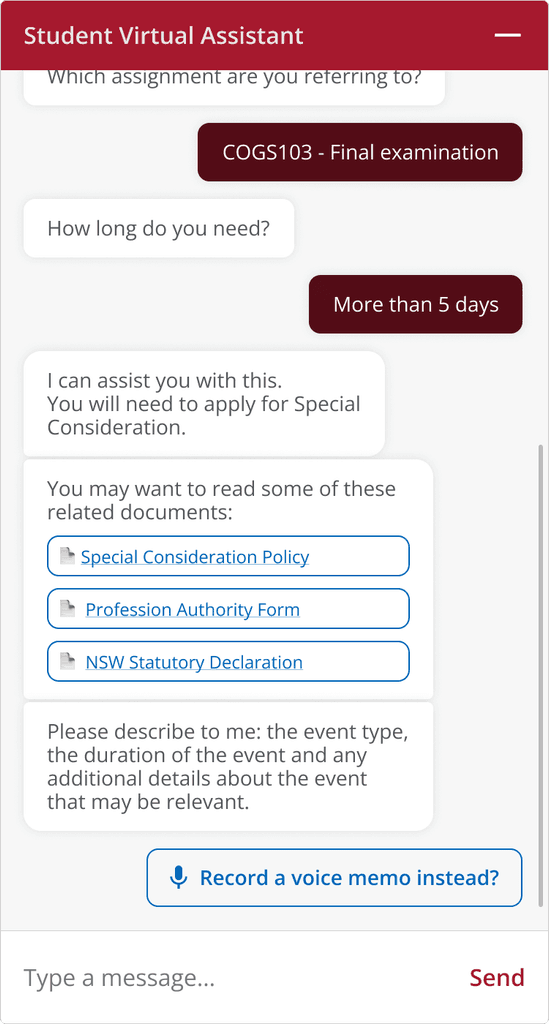
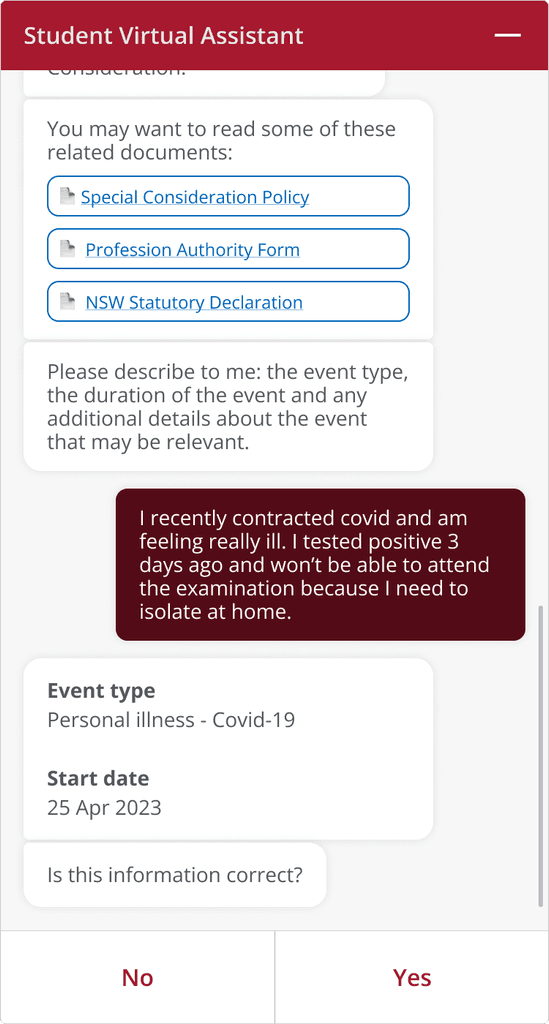
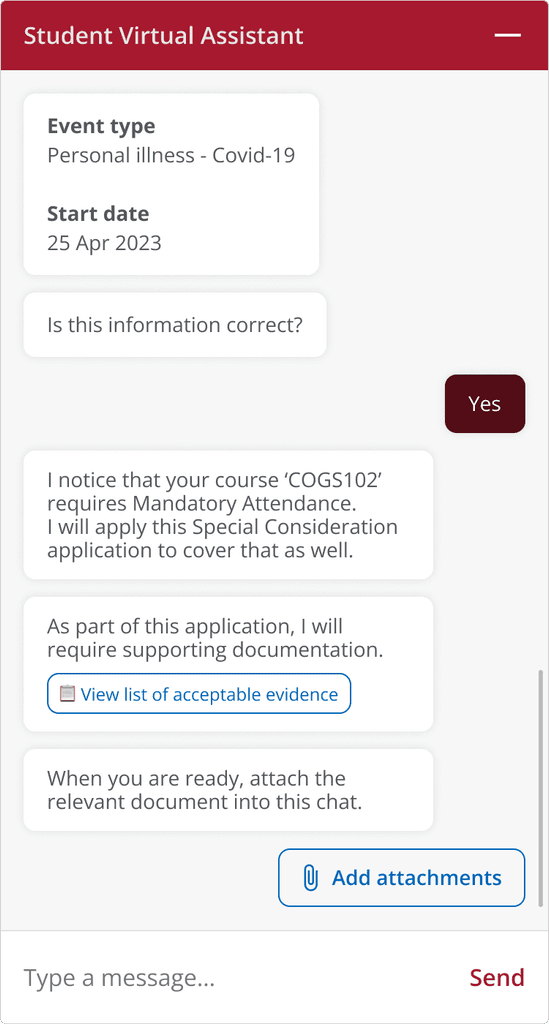
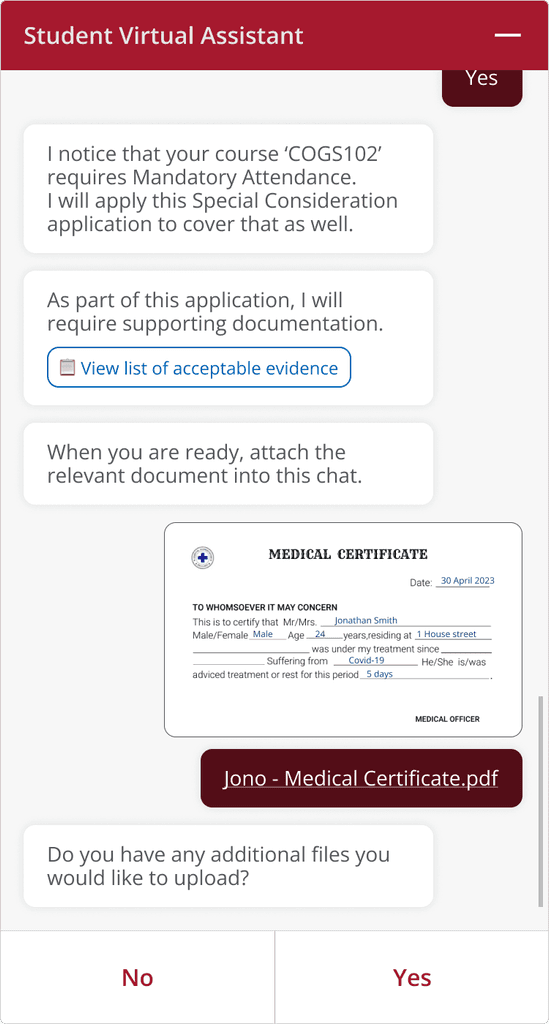
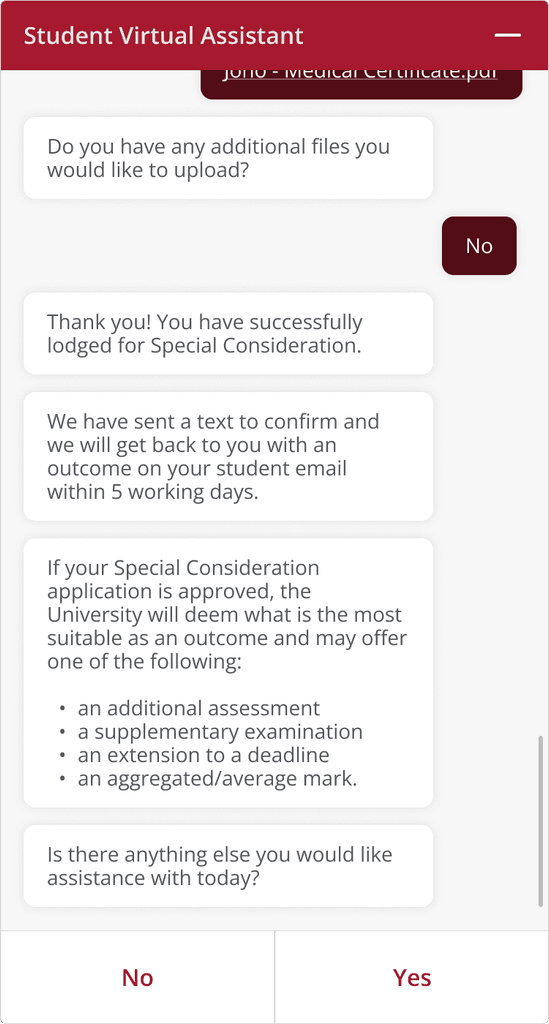
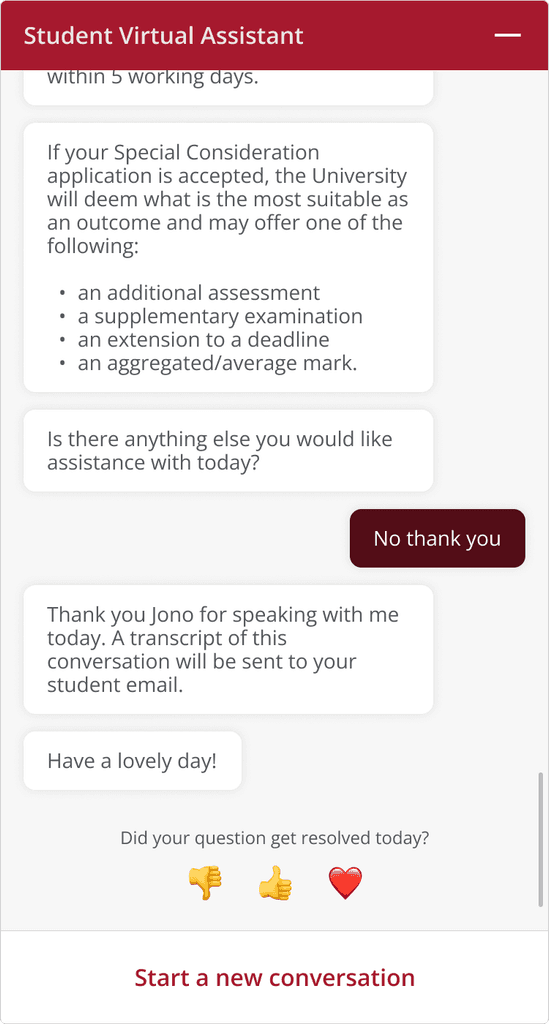
Web browser chatbot
prompts - natural language processing
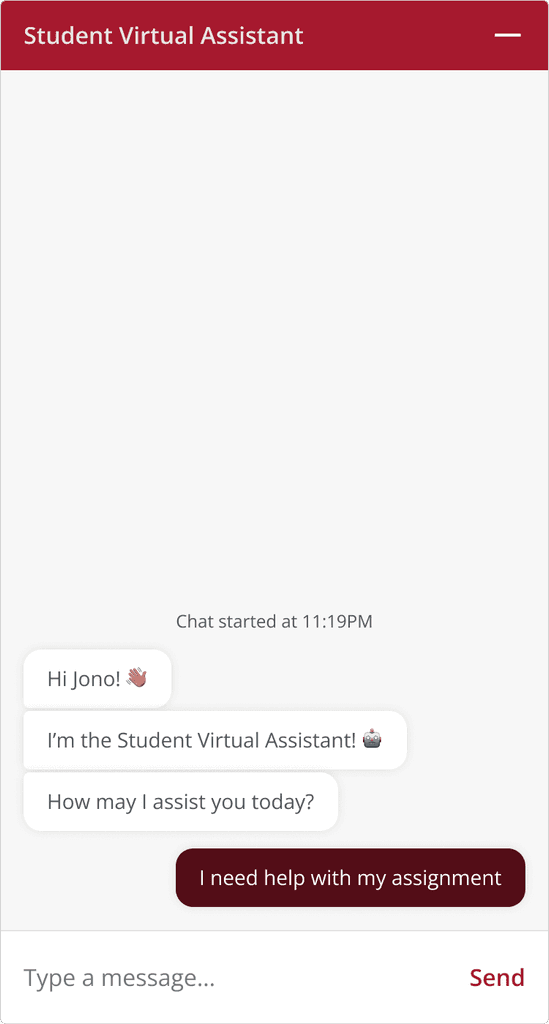
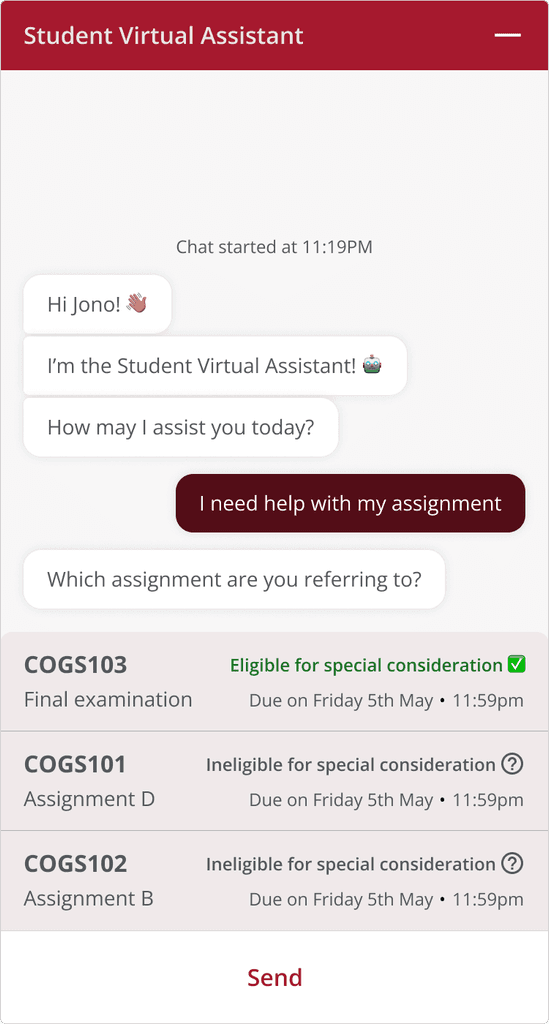
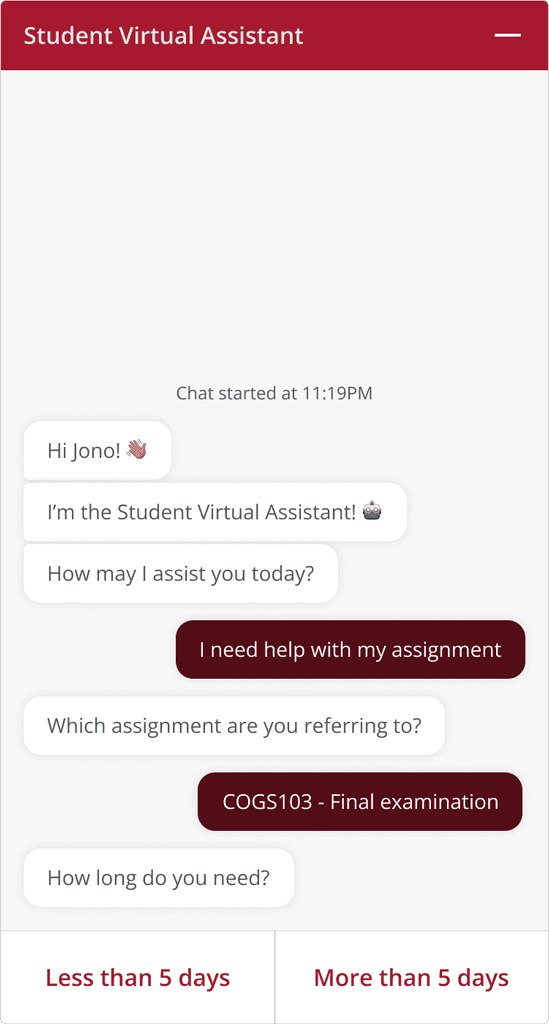
Through the Student Virtual Assistant chatbot, students are able to quickly access relevant documentation and are guided through student services processes with answer prompts based on their student profile.
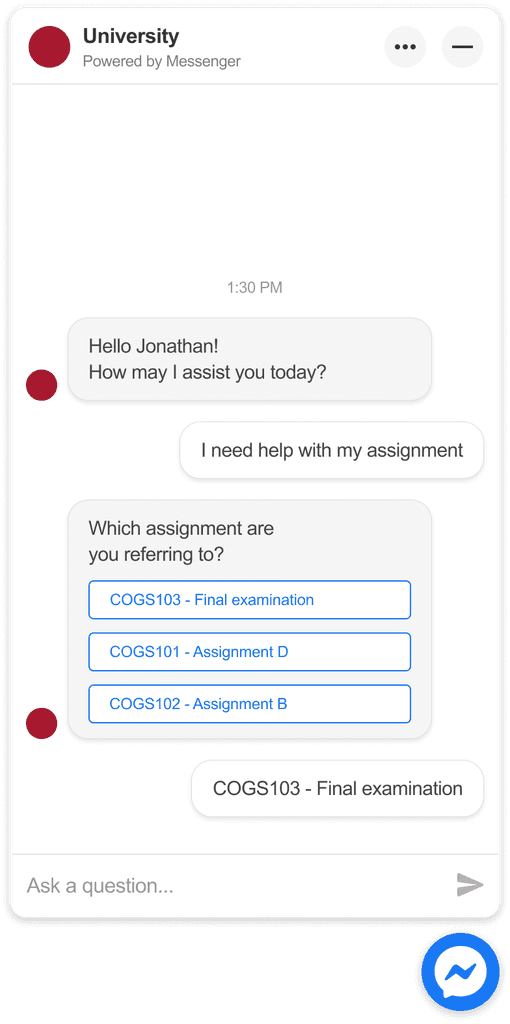
Platform 4:
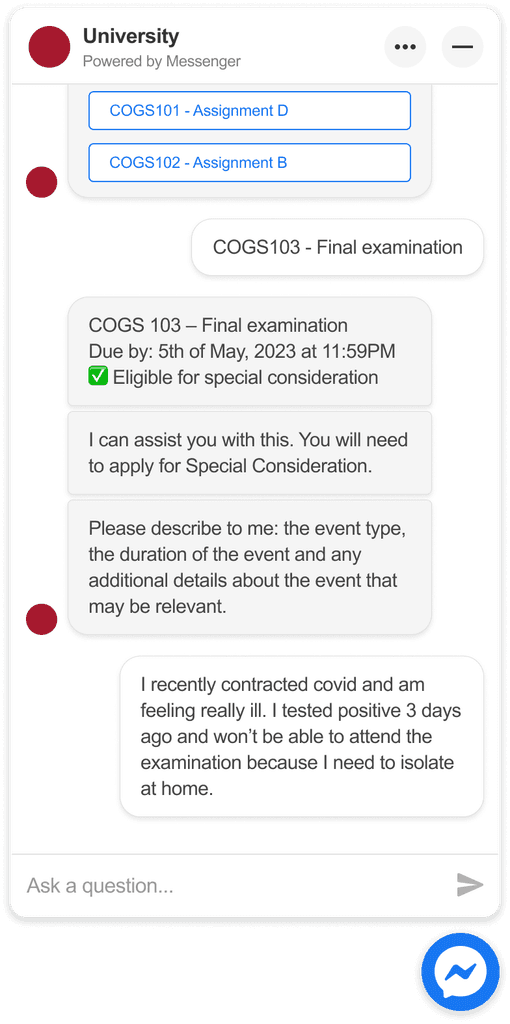
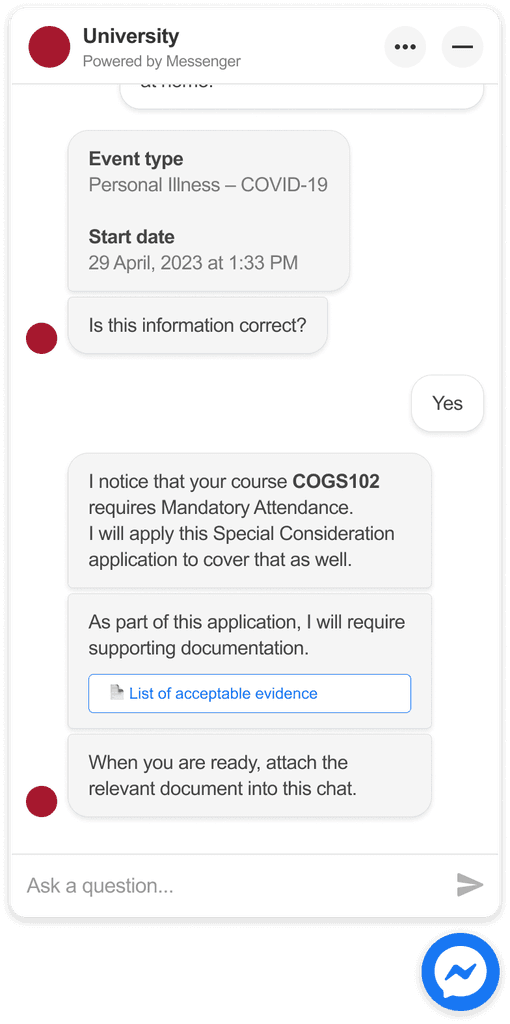
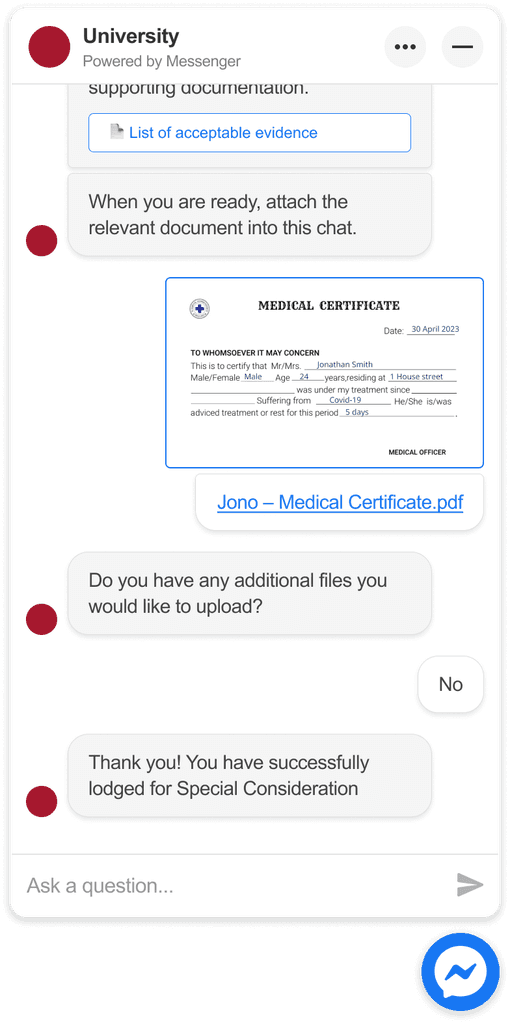
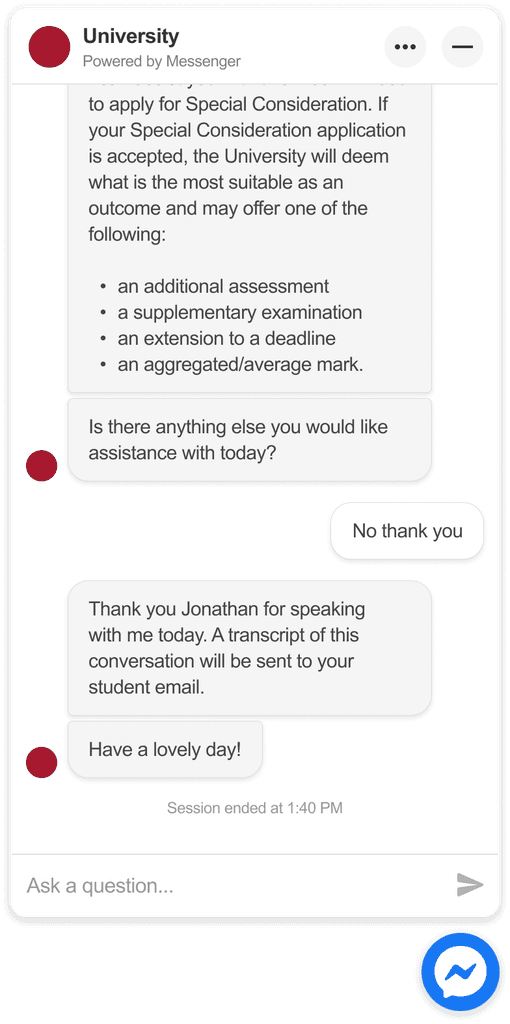
Social media chat
FB Messenger api
Using the chatbot flow, the system can be connected to social media platforms to leverage their interfaces to host plain chatbots with simpler functionality restricted by the platform.
Final wireframe
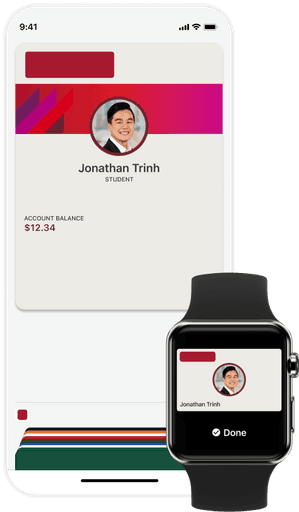
Digitising student IDs
digital wallet - smart watch
With Apple's Express Mode, digital student IDs in your Apple wallet can authenticate access without the need to unlock your device.